5 plugins WordPress pour améliorer l’ergonomie de votre blog, et réduire le taux de rebond
 WordPress est aujourd’hui incontestablement un des gestionnaires de contenus les plus utilisés sur le web, grâce à sa simplicité d’utilisation, son ergonomie et ses milliers de plugins, il s’adapte à tous les besoins ou presque.
WordPress est aujourd’hui incontestablement un des gestionnaires de contenus les plus utilisés sur le web, grâce à sa simplicité d’utilisation, son ergonomie et ses milliers de plugins, il s’adapte à tous les besoins ou presque.
Le plus difficile est souvent de trouver les bons plugins pour un usage donné.
Pour vous aider un peu, j’ai prévu de poster une série d’articles avec à chaque fois 5 plugins dédiés à un usage particulier.
Comme son titre l’indique, ce premier article de la série présente 5 plugins pour améliorer l’ergonomie du blog, et réduire le taux de rebond (garder les visiteurs plus longtemps sur le blog).
1 – Breadcrumb NavXT
 Il s’agit d’un plugin très flexible pour mettre en place un fil d’Ariane (breadcrumb), le fil d’Ariane simplifie la navigation dans un blog, et permet d’accéder facilement à la catégorie de l’article en cours de lecture pour consulter les articles du même genre par exemple.
Il s’agit d’un plugin très flexible pour mettre en place un fil d’Ariane (breadcrumb), le fil d’Ariane simplifie la navigation dans un blog, et permet d’accéder facilement à la catégorie de l’article en cours de lecture pour consulter les articles du même genre par exemple.
2 – Google Doc Embedder
 Cette extension permet d’inclure un visionneur de fichiers PDF, de documents de la suite Office (DOC, XLS, PPT …etc) ET de la suite Adobe (PSD, AI, SVG…etc) directement dans vos article, plus besoins donc pour le visiteur de télécharger le document pour le visionner. L’originalité de ce plugin est qu’il n’a pas besoins de flash pour fonctionner.
Cette extension permet d’inclure un visionneur de fichiers PDF, de documents de la suite Office (DOC, XLS, PPT …etc) ET de la suite Adobe (PSD, AI, SVG…etc) directement dans vos article, plus besoins donc pour le visiteur de télécharger le document pour le visionner. L’originalité de ce plugin est qu’il n’a pas besoins de flash pour fonctionner.
3 – Yet Another Related Post Plugin : YARPP
Ce plugin permet d’afficher d’afficher les liens vers les articles du blog traitant du même sujet que le visiteur est en train de lire. Performant et entièrement customisable (vous pouvez utiliser un template d’affichage parmi ceux proposé ou créer le votre), les articles liés sont très pertinents (testé pour l’Arabe, le Français et l’Anglais).
4 – Smart 404
Parfois des site font référence à votre blog via un lien mort ou mal copié, ce dernier aboutie à une page 404 qui fait fuir le visiteur ! ce plugin permet de rattraper le coup en proposant au visiteur des articles susceptibles de l’intéresser en fonction du lien d’entrée.
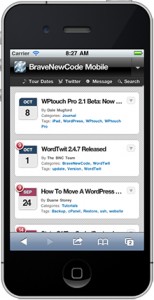
5 – WPTouch
 Aujourd’hui de plus en plus d’internautes utilisent leur téléphones mobiles pour surfer, mais un navigateur mobile a certaines contraintes, taille de l’écran, vitesse de connexion …etc WPTouch permet de détecter automatiquement le type de navigateur et affiche une version optimisée de votre blog si le visiteur utilise un mobile, ce dernier peut toujours switcher vers la version standard du blog.
Aujourd’hui de plus en plus d’internautes utilisent leur téléphones mobiles pour surfer, mais un navigateur mobile a certaines contraintes, taille de l’écran, vitesse de connexion …etc WPTouch permet de détecter automatiquement le type de navigateur et affiche une version optimisée de votre blog si le visiteur utilise un mobile, ce dernier peut toujours switcher vers la version standard du blog.
Voilà! j’espère vous avoir fait découvrir des plugins intéressant via cet article,
n’hésitez pas à proposer des plugins que vous jugez intéressants à votre tour 🙂